- 手順
(1) ノードツリーを表示したいページを表示します。
(2) Greasemonkeyのコマンドメニューから"Configure Show Node Tree"を選択します。
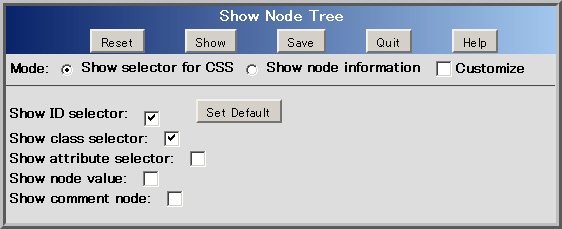
(3) セレクタ付きでノードツリーを表示したい場合は、"Show selector for CSS"を選択します。それから(6)へ行ってください。
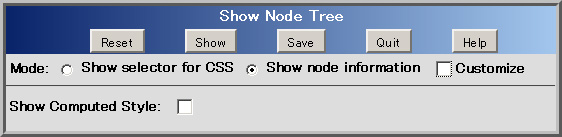
(4) ノード情報付きでノードツリーを表示したい場合は、"Show node information"を選択します。それから(7)へ行ってください。
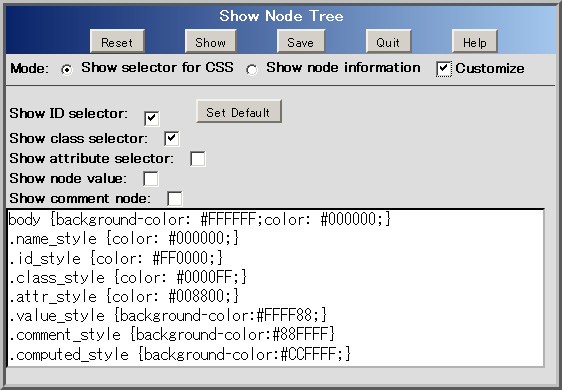
(5) 出力ウィンドウをカスタマイズしたい場合は、"Customize"にチェックを入れます。それから(8)へ行ってください。
(6) 表示したいセレクタタイプにチェックを入れてください。それから(9)へ行ってください。
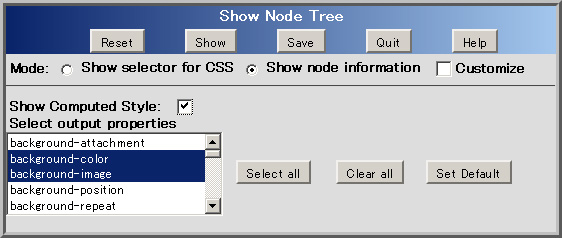
(7) "Computed style"も表示したい場合は"Show computed style"にチェックを入れて、出力したいプロパティをリストから選択します。それから(9)へ行ってください。
(8) 出力ウィンドウ用のCSSコードをテキストエリアに入力します。それから(9)へ行ってください。
(9) ノードツリーを表示するために"Show"ボタンをクリックします。
(10) 設定を保存しておきたい場合は"Save"ボタンをクリックします。確認メッセージで"OK"をクリックします。
- 対象ページ
- コマンドメニュー

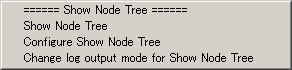
(1) ====== Show Node Tree ======
- これはタイトル行なので選択しても何も起こりません。
(2) Show Node Tree
- 現在の設定にしたがってノードツリーを表示したい場合は、このメニューを選択します。
(3) Configure Show Node Tree
- 設定をしたい場合は、このメニューを選択します。
(4) Change log output mode for Show Node Tree
- これはデバッグ用のログ出力制御メニューです。
- 通常はOFF(デフォルト)にして使用してください。
- ログを出力したい場合は、このメニューを選択してログ出力モードをONにしてください。
- ログの出力をしたくない場合は、このメニューを選択してログ出力モードをOFFにしてください。
- これはタイトル行なので選択しても何も起こりません。
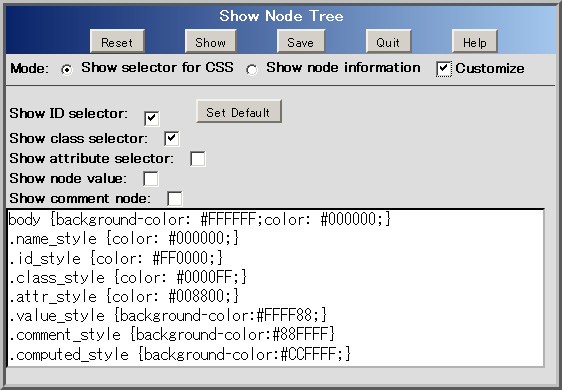
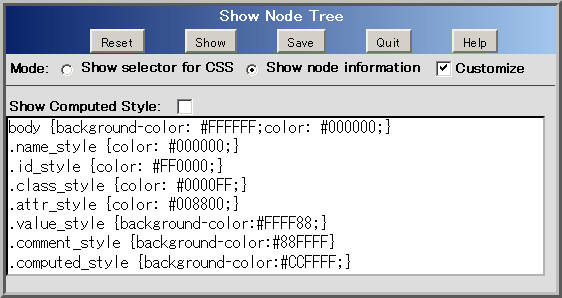
- 設定フォーム
- ここにはスクリプトの名称を表示します。
- この領域の上にマウスカーソルを持ってくると、マウス形状がmove形状に変わります。
- ドラッグ&ドロップで、フォームの場所を移動できます。
このボタンをクリックすると、フォーム内容を初期化します。
このボタンをクリックすると、設定に従ってノードツリーを表示します。
このボタンをクリックすると、フォーム内容を保存してフォームを閉じます。
Previewボタンをクリックして画面を確認していない場合は、セーブした後にページをリロードする必要があります。
このボタンをクリックすると、フォーム内容を保存せずにフォームを閉じます。
画面は、元の状態にもどされます。
このボタンをクリックすると、本ページ(メインサイト)を表示します。
このボタンをShiftキーを押しながらクリックすると、本ページ(サイトミラー)を表示します。- Show selector for CSS
このモードはセレクタ表示付きでノードツリーを表示します。 - Show node information
このモードはノード情報表示付きでノードツリーを表示します。 - Customize
これは、出力ウィンドウのカスタマイズのためオプションです。
チェックボックスにチェックを入れるとCSS入力を行うテキストエリアがフォームの下部に現れます。
またチェックをはずすとテキストエリアを隠します。
なお、このチェックボックスの状態に関わらず、出力ウィンドウは設定されたCSSが適用されます。 - 出力するセレクタの種類を選択します。
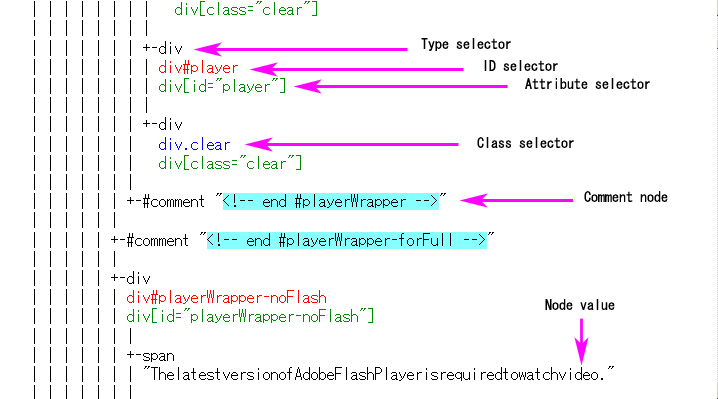
タイプセレクタは必ず出力されるので、指定できません。 - Show ID selector
IDセレクタを出力したい場合、このチェックボックスをチェックします。 - Show class selector
クラスセレクタを出力したい場合、このチェックボックスをチェックします。 - Show attribute selector
属性セレクタを出力したい場合、このチェックボックスをチェックします。
チェックした場合、"include script"のチェックボックスが現れます。 - include script
これは、属性セレクタのオプション設定です。
これをチェックした場合、onmouseover="javascript:xxxxx"のようなJavascriptのコードを持つ属性セレクタも出力します。 - Show node value
これは表示オプションであり、セレクタではありません。
テキストを持ったノードの値も出力したい場合、このチェックボックスをチェックします。 - Show comment node
これは表示オプションであり、セレクタではありません。
コメントノードの値も出力したい場合、このチェックボックスをチェックします。 - Set Default
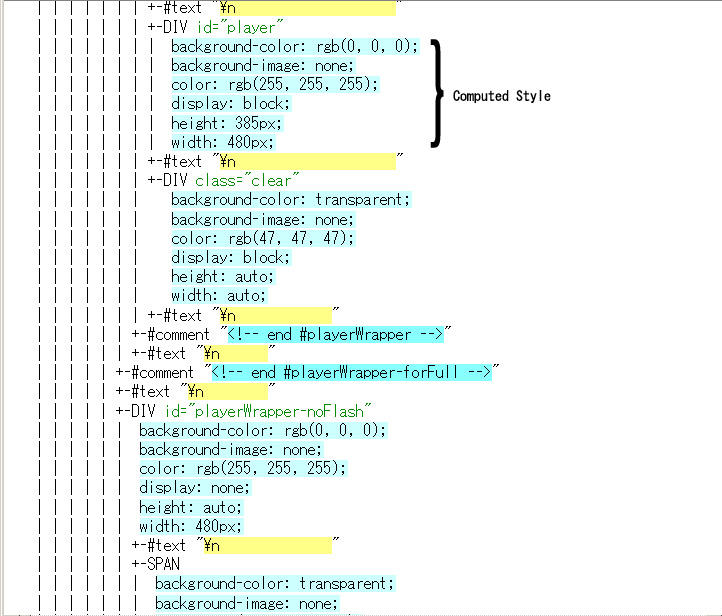
このボタンはデフォルトの設定に戻します。 - このモードでは、ノード名、ID、クラス、属性、テキストノード、コメントノードが値とともに出力されます。
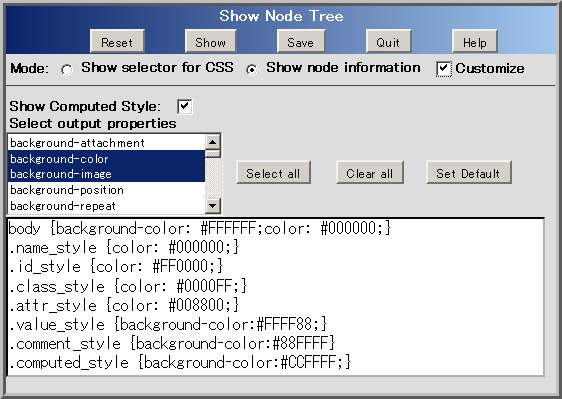
- Show Computed Style
"Computed style"を出力したい場合、チェックボックスをチェックします。
リストボックスで出力するプロパティを選択できます。 - Select output properties
出力したいプロパティを選択します(複数可)。 - Select all
このボタンは全てのプロパティを選択します。
しかし、出力が終わるまでかなり時間がかかるでしょう。 - Clear all
このボタンは選択を全てクリアします。 - Set Default
このボタンはデフォルトの設定に戻します。 - テキストエリアに出力ウィンドウ用のCSSコードを入力します。
- このCSSコードは"Show selector for CSS"と"Show node information"の両方で共通に使用します。
- デフォルトのCSSコード
body {background-color: #FFFFFF;color: #000000;}
.name_style {color: #000000;}
.id_style {color: #FF0000;}
.class_style {color: #0000FF;}
.attr_style {color: #008800;}
.value_style {background-color:#FFFF88;}
.comment_style {background-color:#88FFFF}
.computed_style {background-color:#CCFFFF;}
- .name_style
このクラス指定はタイプセレクタの表示をカスタマイズします。 - .id_style
このクラス指定はIDセレクタの表示をカスタマイズします。 - .class_style
このクラス指定はクラスセレクタの表示をカスタマイズします。 - .attr_style
このクラス指定は属性セレクタの表示をカスタマイズします。 - .value_style
このクラス指定はノード値の表示をカスタマイズします。 - .comment_style
このクラス指定はコメントノードのコメント内容の表示をカスタマイズします。 - .computed_style
このクラス指定はComputed styleの表示をカスタマイズします。
Computed styleは現在適用されているスタイルの実際の値を意味します。 - フォームを別の場所に移動させたい場合、フォームのタイトル領域をクリックしてドラッグ&ドロップしてください。
- ウインドウの外にドロップした場合、ウィンドウの中に自動的に戻されます。
- 修正履歴
日付 バージョン 修正内容、理由 2009-09-01 1.0.3 設定フォームをページに追加するタイミングを変更。 2009-07-04 1.0.2 ヘルプ関連の処理とマウスカーソル(ドラッグ&ドロップ用)などを変更した。 2009-06-25 1.0.1 ヘルプボタンのバルーン(ツールチップ)追加、ヘルプページにミラー追加。 2009-06-18 1.0 HelpページのURLを変更した。
formタグを設定フォームから取り除いた。2009-06-06 0.9 タイトル領域のバックグラウンドをイメージに変えた。
ラジオボタン関連のコードを変えた。2009-05-30 0.8 Helpボタンを追加した。
ログ出力モードのダイアログを変更した。
document.getElementById を $ に置き換えた。2009-05-09 0.7 タイトル領域とボタンの上でのマウスカーソルの形状をセットした。 2009-04-29 0.6 フォームの移動用ボタンを削除し、代わりにドラッグ&ドロップに対応した。 2009-04-19 0.5 text/plainなどでも動作していたので、content-typeのチェックを追加した。(text/htmlとtext/xmlのみにした) 2009-04-02 0.4 computed styleの表示機能を追加した。フォーム関連のいくつかの関数の場所を入れ換えた。その他。 2009-03-18 0.3 フォーム移動ボタンを追加した。 2009-02-19 0.2 設定用のフォームを追加した。 2009-01-13 0.1 新規作成 - システム要件
- Firefox 3.x
- Firefox 2.xで動くかどうか知りません。
- Greasemonkey 0.8.x
- 関連ページ、サイト
- userscripts.org
- 私のアカウントページ
- Show Node Tree script for Greasemonkey
このスクリプトは表示中のページのDOMの中から情報を探してツリーを作成するため、どんなサイトやページでも使用することができます。

(1) タイトル領域
(2) Command Button
(3) Mode






(4) Show selector for CSS
(5) Show node information
(6) Customize
(7) フォームの移動
(1) ブラウザ
(2) Firefoxのアドオン
(2) Firefoxのアドオン
(1) Firefox
(2) Firefox のアドオン
(3) userscripts.org
(2) Firefox のアドオン
(3) userscripts.org